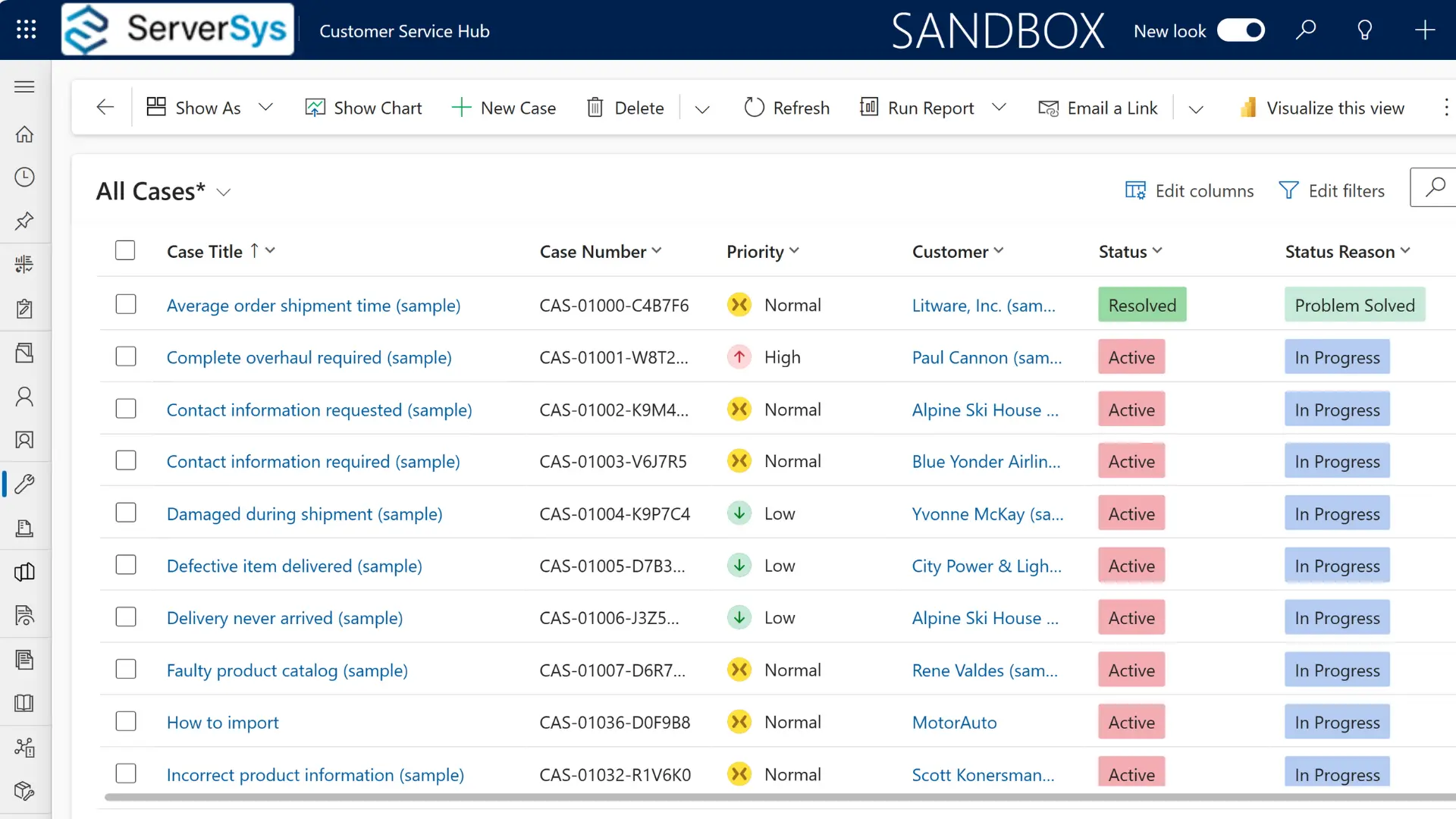
Dynamics 365 and Power Apps grid views now include additional colours with columns highlighting option set values.
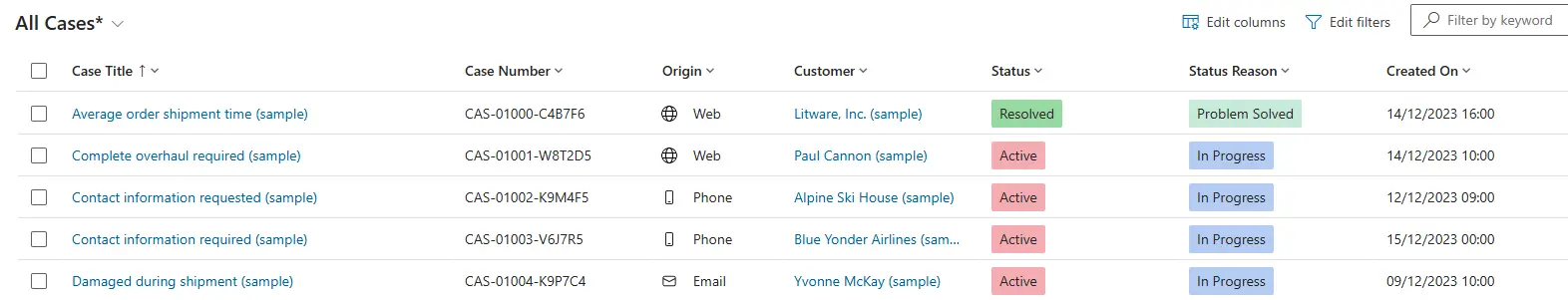
For example, the Status and Status Reason columns in the cases grid below are formatted with colours for each option value.
Several clients have asked us for help removing these colour settings from their Dynamics 365 grids to preserve a clean interface.
We’ve detailed the instructions below if you want to do the same. Alternatively, you might want to enable these colourful columns on grids for additional tables in your environment.
For both scenarios, the quickest method is to update the settings for the specific table, which will apply to all choice columns in these grids.
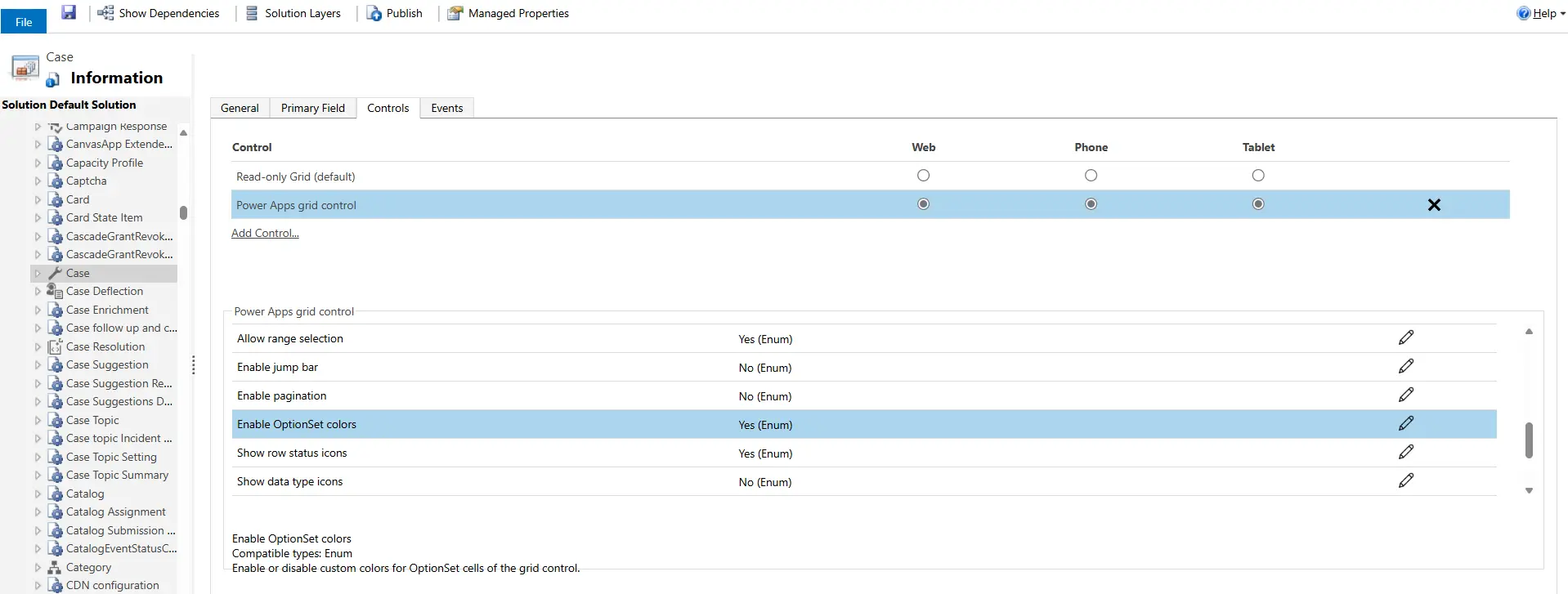
In the classic customisation experience, the example below uses the Cases entity as an example. From the Controls tab, select the Power Apps grid control and scroll down to the control ‘Enable OptionSet Colors’.
Change the setting to Yes or No, depending on whether you want to activate or remove the colour formatting on option set columns for this table.
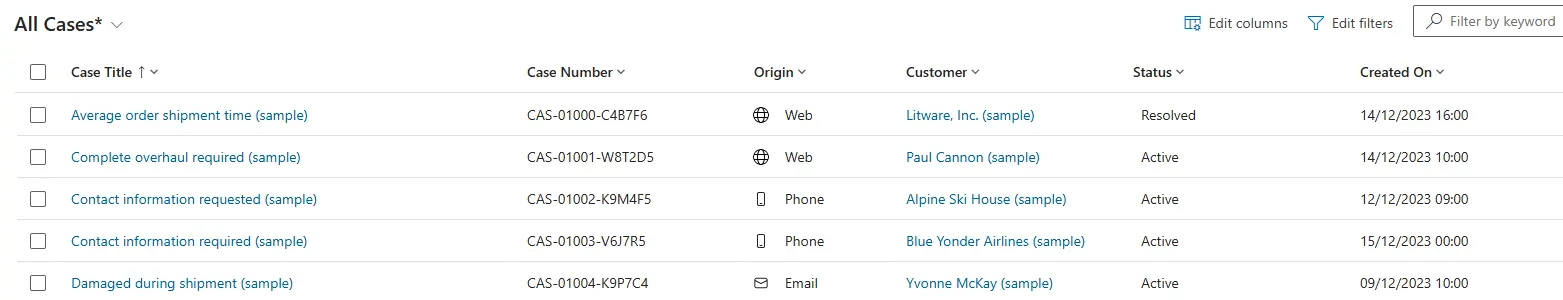
Once you’ve saved and published the change, table grids are updated with the revised settings. In this example, we’ve removed colour formatting for option sets in our cases grid.
Customising Option Set Colours
You can also change the default colour settings representing option set values for your choice fields in grids.
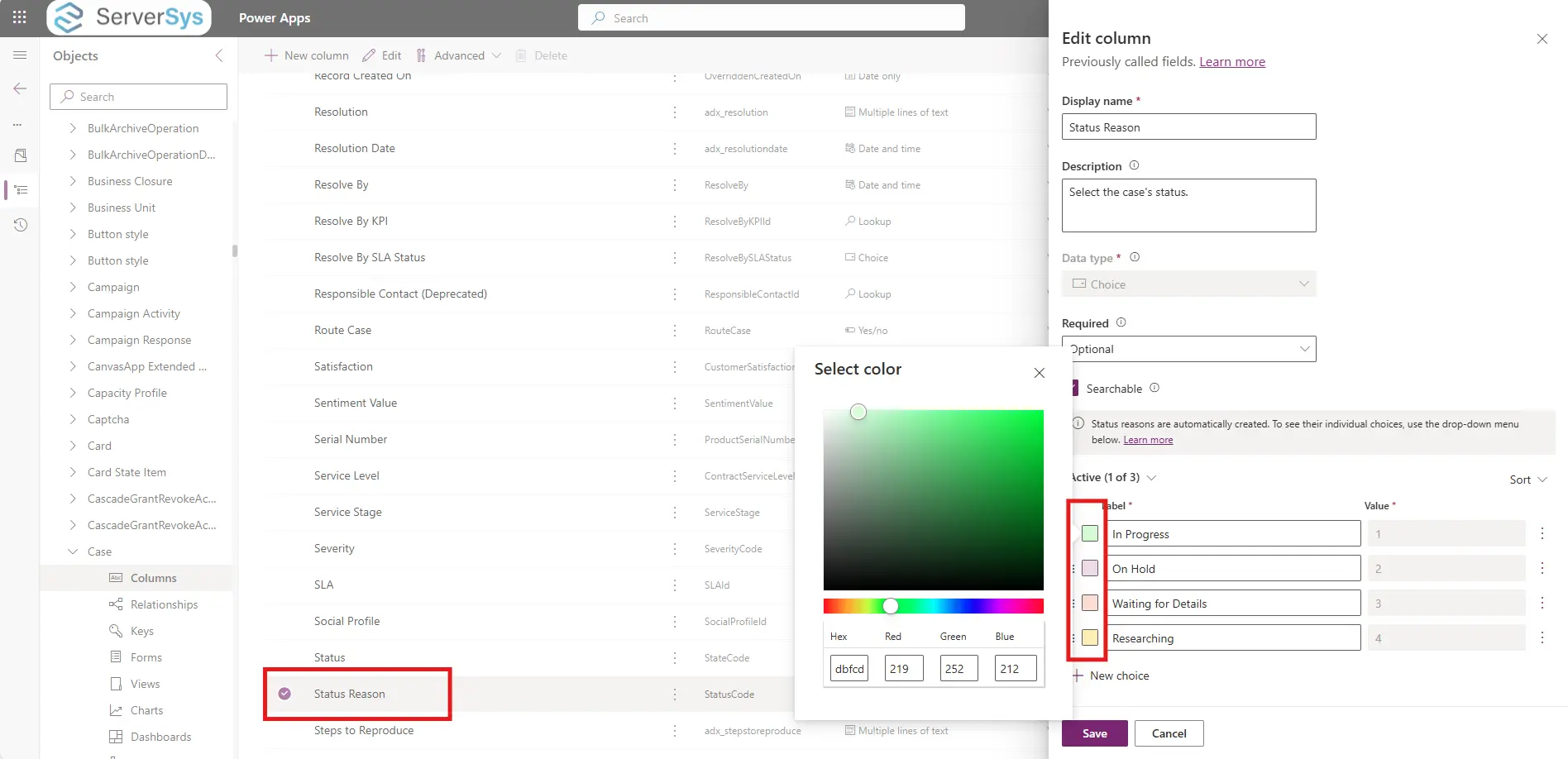
Using the new customisation experience, select the appropriate column for the table in your solution.
Within the settings, the colour for each option set value can be customised using the picker or entering a HEX code or RGB values.
We strongly recommend avoiding dark colours for option set labels to ensure your values are readable.
Each update should be carefully checked to ensure user accessibility and readability when adjusting colours.
Here to help
Please contact us if you need assistance customising these grid controls in your Dynamics 365 or model-driven app.
Related: Grid Enhancements for Dynamics 365 and Model-Driven Apps